If you have been exploring web design and development, chances are that you have came across the WordPress platform. Just to make things clear, I am referring to wordpress.org and not wordpress.com.
According to W3Techs WordPress powers 38.6% of the web, making it the most popular and ideal platform to be building your websites on today. They are also dominating the CMS space with 63.6% market share!
So why use WordPress to build your website? Continue on to find out.
WordPress started out as a platform specially for blogging. Similar competitors during the time were Blogspot (now known as Blogger) and LiveJournal.
Today, this is entirely not the case. WordPress has developed heaps and bounds over the years, and is being used to create all kinds of websites, such as professional business sites, e-commerce sites, membership sites, online course platforms, directory sites, booking sites, property portals, portfolio sites and so on. Not only does WordPress have the capability to create these sites, they actually excel in doing so.
WordPress is a CMS (content management system).
What is a CMS then? A CMS is a very effective way to manage website contents. It is a system specially designed for website owners to add, manage or edit their website's content easily, without the need to have any development skills.

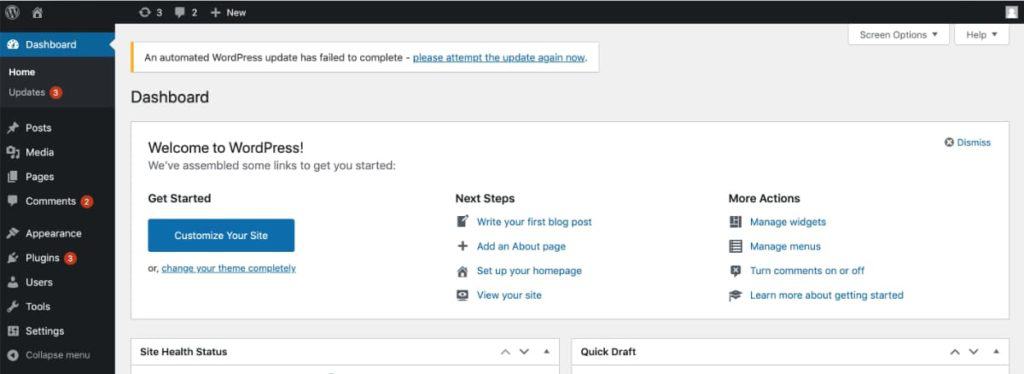
A good CMS platform, such as WordPress has a user-friendly backend for just about anyone to easily make content changes, without the need to mess around with any code.
Changes you make are then automatically updated in the database and displayed on your website accordingly to how it was designed. Even links, sliders and menus can be automatically updated if that's how it was being set up.
Traditionally, you would have to work around with HTML and a code editor just to make changes, big or small, to an existing page. Not to mention, additional work has to be done to integrate your new page into the site, such as adding internal links to your homepage, etc.

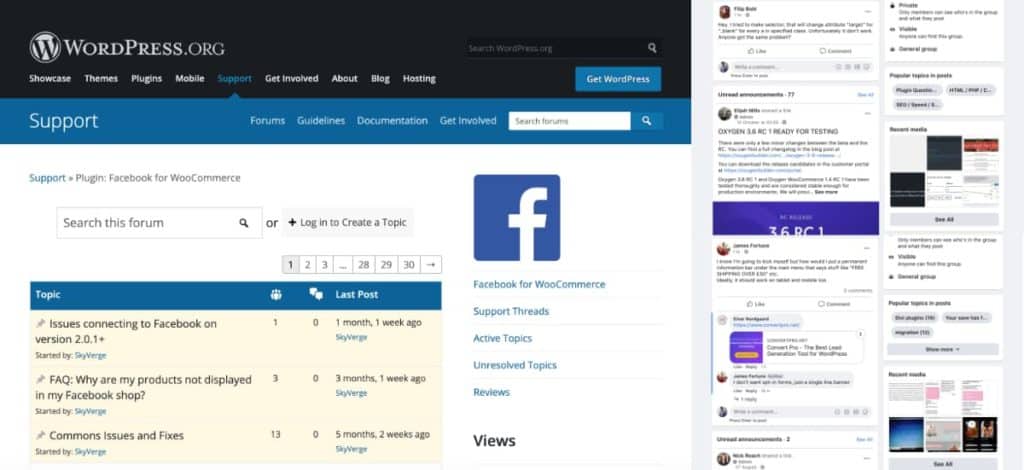
Firstly, being such a popular platform, WordPress has strong community and support. Besides the official WordPress Support microsite, you will also find developers active in the WordPress theme and plugin repository. You will also find smaller and niche communities everywhere, in Facebook Groups, Discord servers, Slack channels and countless other places.

WordPress caters to all. It's used by both novices and experts. This means that most questions you can imagine that are of any technical difficulty have likely been answered and can be easily found on the web without much digging. This is important as common setbacks are usually quick to be dealt with. And if you can't get an answer on the web, you can ask in the available WordPress communities around, and sometimes get an answer back within minutes.
The beauty of WordPress and partly why it became so successful is the GNU GPL (General Public License) that it is based on. It is a type of open source software license, where external developers have the freedom to modify, make improvements or add functionality to the existing code. Developers really benefit from GPL, which brings me to my next point.
With the combination of being robust, popular and an open source platform, WordPress has built up a huge pool of loyal users, and continues to bring in strong demand. This attracts and encourages highly-skilled software developers to expand on WordPress's existing functionalities.
WordPress is the leader in this space, and will likely be for many more years to come. It has a really fair system that benefits both the end users and developers. Strong developers coming into this space compete with each other and push the boundaries of modern web development. Also, with strong competition, prices become naturally competitive too, and we as end users really get to enjoy powerful tools and technology at incredibly affordable prices.
WordPress let's you run and maintain your website on your own private hosting. There is no reliance on any hosted solution from WordPress themselves or any third parties (at least for the core installation and functionalities).

The benefit of not being tied down to a proprietary software is that users are able to select the most ideal service providers to work with, such as for web hosting and SMTP services. You are able to choose your ideal service providers based on affordability, reliability, support and performance.
Websites can be hosted on plans that are really cheap to upkeep, or can be scaled to higher performance plans in a flexible manner. Different companies provide different packages, so users can shop around for what fits them the best. Have a look at some of my recommended web hosting choices to see which are the ones I personally use.
With proprietary platforms such as Wix and Squarespace, you are limited to what the companies provide. So if you are unsatisfied with any component of their service, such as server performance, there is nothing much you can do about it.
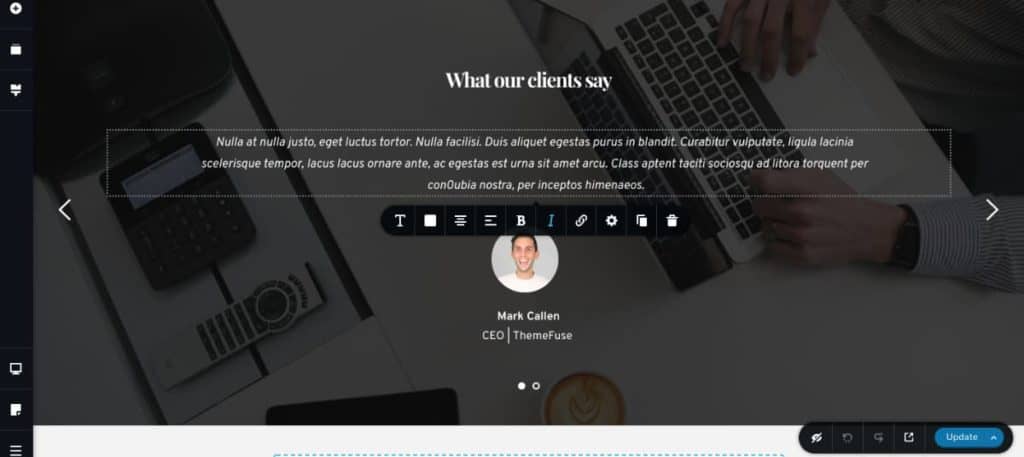
WordPress is a user-friendly platform for content management. Users do not necessarily need to contact a web developer to update content onto their site. You can also enjoy putting time sensitive content onto your site, and have full control whenever you need, without having to go back and forth with a web developer. For the more tech-savvy users, building a WordPress website from scratch is also possible.
Page builders - Another feature which makes WordPress easy to use. With plenty of feature-rich page builders in the market, designing and developing a website has never been faster and easier. Websites no longer have to stick to a layout template from a theme, like how it typically was in the past. Developers are able to spin up a website in a shorter period of time, passing on the development cost savings to the customer.

There are many reputable page builders in the market catering to DIY users and developers. The popular ones are Elementor, Divi, Oxygen Builder, Brizy, Visual Composer and Beaver Builder.


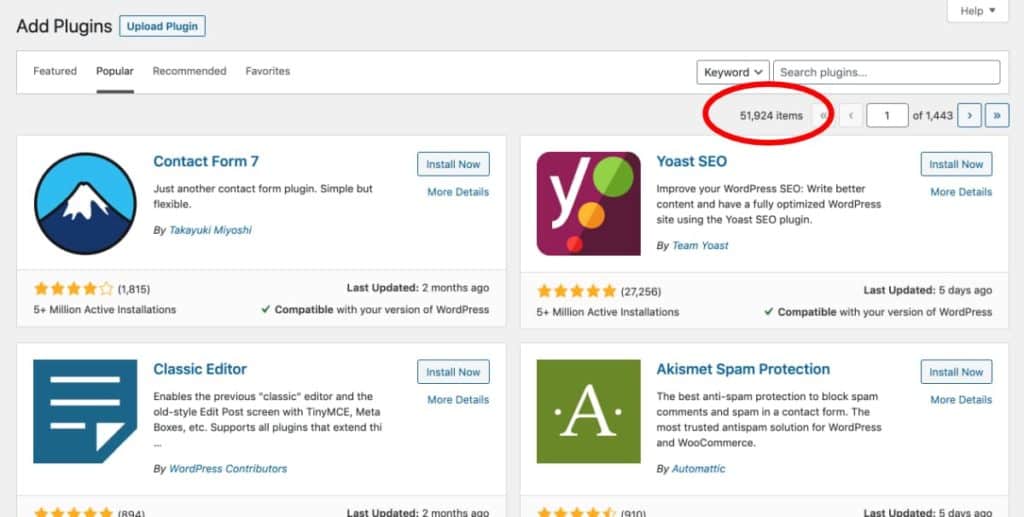
Whatever style, look or functionality that you are thinking of putting onto your website right now, may already have been developed as a theme or plugin, and could available on the marketplace for you to download and install right away.
With so many plugins in the market, you likely will not need a specialized developer to create a specific function for your site. Doing so usually requires a sizeable budget, coding team and lots of man-hours to have an advanced functionality custom developed for your website. But ready available plugins specially designed for WordPress can be installed, configured and tweaked according to your needs.
These plugins are also regularly maintained by the developers themselves, which means you do not need an in-house team to keep them smoothly running.
I think it's already obvious that WordPress is my number one choice and recommendation for both DIY users and web developers. Every aspect of it just makes sense. However, there are scenarios that may call for a different software or development process.
I would recommend a more straightforward platform such as Squarespace. You will have lesser to deal with server setup, domain configuration and so on. Compared to WordPress, Squarespace has a much gentler learning curve.
A typical web application has a totally different concept and business model of what a website is being used for. It is where your website itself is the basis of your entire business. Example of such sites are Lazada, Canva, PropertyGuru, Zillow, etc.
Such sites usually require a full team with people of different specialties to plan, design, build and develop the website and its functionality.
If you are very certain that your website is fully static, and you do not require a database or need to make any content changes, you could consider a pure html-based static website. Doing so, you enjoy certain benefits such as faster loading speeds and cheaper hosting plans.
On the downside, it is not easy to make content edits without engaging a web developer. And if your changes are huge, most developers would rather rebuild the site than sift through your existing code.
Today, WordPress and many other CMS platforms have been optimized for performance and speed. The pros of using WordPress definitely outweighs the cons. You do not need to be running on a static html-only site to achieve fast loading times anymore.
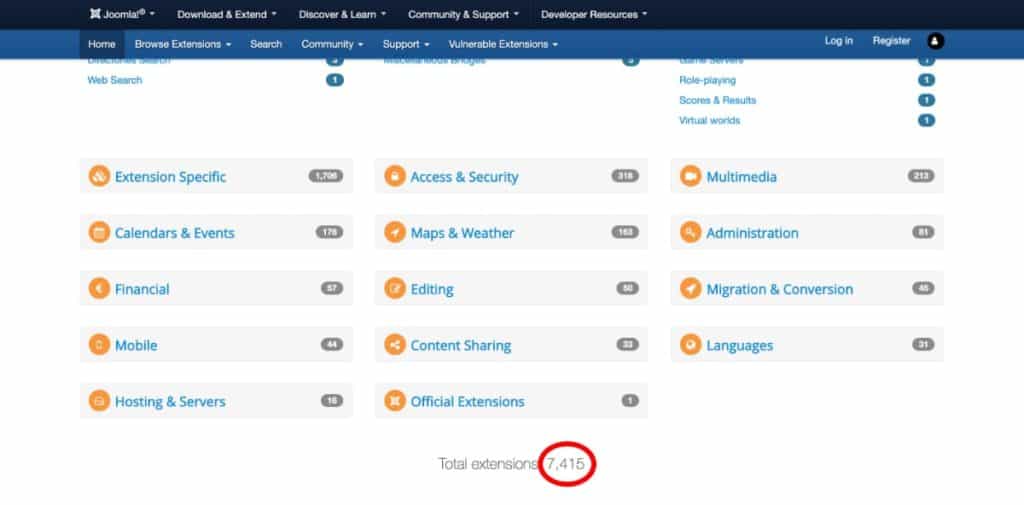
You can check out similar WordPress competitors and make a comparison for yourself. Each and every one of them have their pros and cons, and they all have a place where they excel better in than the other.

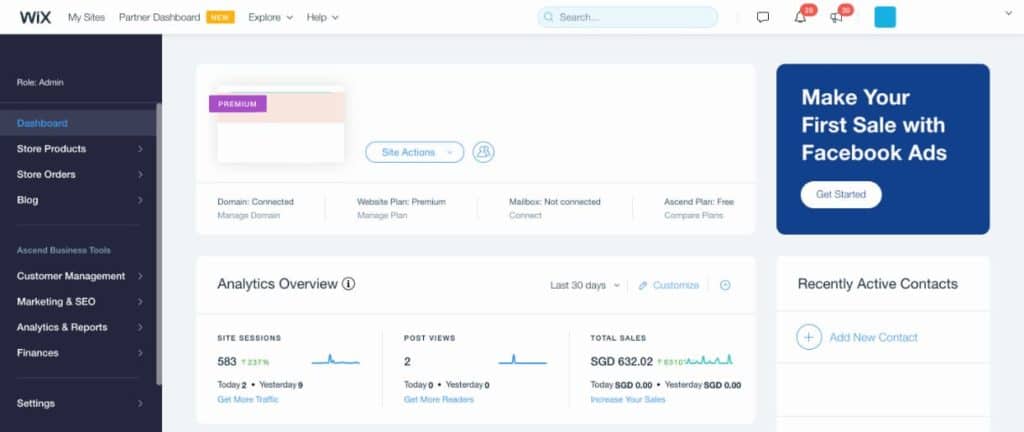
Wix allows you to get a website up and running quickly. They have a user-friendly editor, which allows dragging and dropping elements onto your web page. There are also plenty of media and design elements (stock photos, shapes, lines, etc) within reach inside the editor itself, saving you time and hassle from the need to go over to another website to download these elements separately.
On the other hand, Wix does not really excel when it comes to custom design. Most of the modules are pre-designed and only allow specific customisations. I do feel restricted at times when trying to create a specific look. Responsive editing on Wix is also not ideal as what I hoped for, as the responsive breakpoints are fixed and limited.
Ultimately, the cons help to solidify the pros, as it means that there is lesser technical meddling needed to get a site up quickly. This fits to their ideal customer profile of beginners and DIY web designers.

Veering slightly off track to e-commerce, Shopify is an excellent alternative to WooCommerce (WordPress's open source solution to e-commerce). The usage of themes in Shopify allows users to set up their site with a pre-designed look quickly too. Developers also like using Shopify, as the client handover process is easy due to the user-friendly backend interface and order management system.
With everything well in place in a single platform, Shopify is an affordable solution for a basic e-commerce site. However, if you require a lot of specific functionality to your e-commerce site, the plugin costs can really stack up and increase your recurring bills drastically. They usually are more expensive than the WooCommerce equivalent, and this is where they get you.
I would recommend Shopify users to start with a simple site, and only add on more functionalities when the store generates more income.

Among the alternatives, Squarespace is the most aesthetically pleasing right out of the box. It may not be very versatile in terms of style; certain kinds of websites may not sit well with their aesthetics. But their templates do have a clean and modern look, and fits nicely for businesses that want to reflect and portray that in their online presence.
Squarespace works exceptionally well for those in the creative industry, such as photographers, designers and film-makers. I find that they do really well with organizing and displaying visual portfolios.
So, if you've decided that WordPress is the right choice for you, here's how you can get started.
Setting up a website is a tedious and time consuming process for the most part. Business owners would tend to rather have a professional get this done for them. However if you have the time and lack the budget, going the DIY route is possible.
If you are engaging a professional, then skip the rest of the steps and have a discussion with your web designer or developer. Or else if you are doing this yourself, the following steps are for you.
If you don't have one yet, go ahead and purchase a domain name. An affordable and reputable place to get them from is NameCheap. Need some advice on choosing the perfect domain name? Have a look at this article by Themeisle on how to pick the perfect domain name.
Next, you will need a place to be able to store and host your website. If you are new to this, go for a plan that provides you with a complete package that has a user-friendly control panel, easy SSL setup, mailboxes, SMTP, etc. Here are my recommended web hosting companies.
Most hosting plans offer a 1-click WordPress installation you can make use of. Once you have installed WordPress, it's time to choose a theme that fit your needs, and add functionality with plugins. There are plenty of themes and plugins to choose from. Have fun exploring!
Here is where WordPress developers will help you get this right from the very beginning. DIY users often make mistakes that lead to trouble down the road.
Ensure that you deploy essential plugins and best practices to secure your site the best you can, and make sure plugins are often updated, especially if they are security-based updates.
Most importantly, always keep backups. You can choose from server-based backups or plugin based backups.
Email hosting - Zoho Mail, Google Workspace (formerly known as G Suite)
CDN - Cloudflare, BunnyCDN, KeyCDN
This guide will run through the steps needed to install WordPress on a subdirectory (aka subfolder).
You will need access to your files and database. So if you are using cPanel, you can access this via File Manager and MySQL Databases.
No it will not. That particular WordPress installation will only run on the subdirectory it was installed on, and its child directories.
Here are some scenarios of WordPress installation in subdirectories and how it affects the other directories within the domain name.
Let's this take for example: I would like to install WordPress on a subdirectory named 'blog' on my domain, 'example.com'. So the WordPress installation will sit inside example.com/blog.
Scenario 1: Going to the parent domain name 'example.com' will not access the WordPress installation.
Scenario 2: Going to a sibling subdirectory such as 'example.com/portfolio' will also not access the WordPress installation.
Scenario 3: However going to a child subdirectory within example.com/blog such as 'example.com/blog/tutorials' will access the WordPress installation.
I hope this explains how WordPress works within subdirectories.
For most cases, it is not usual to install WordPress in a subdirectory, especially if the parent domain name is also running on WordPress.
There are however certain cases where this makes sense.

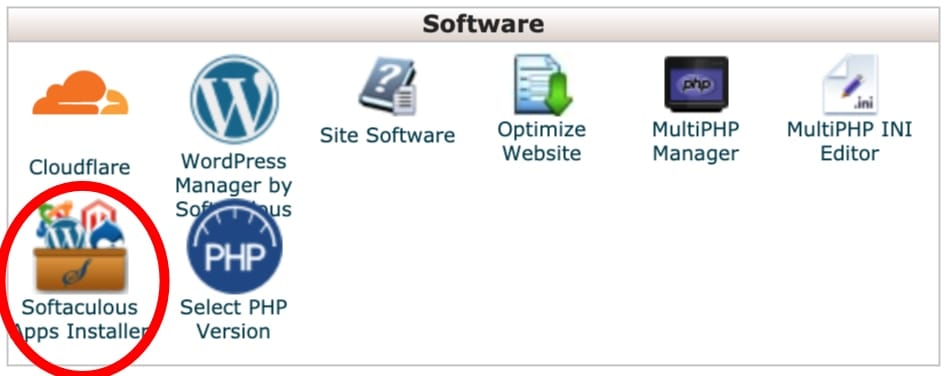
If you have used cPanel before, chances are that you have also used the Softaculous installer for their one-click WordPress install. However, Softaculous does not have the option for you to install on a subdirectory, so you will need to proceed on with a manual installation of WordPress.

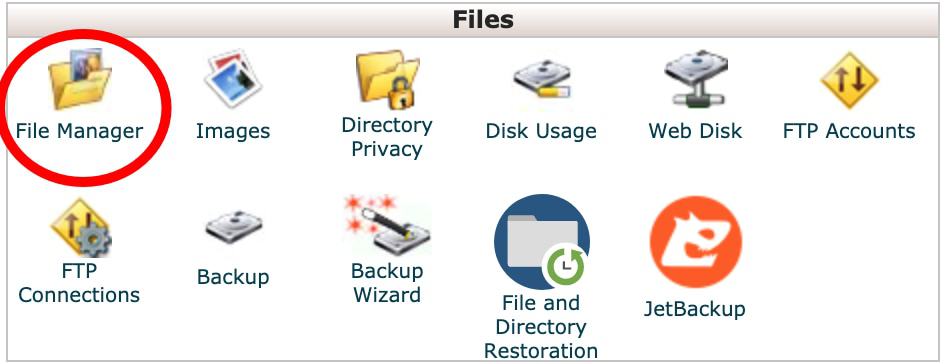
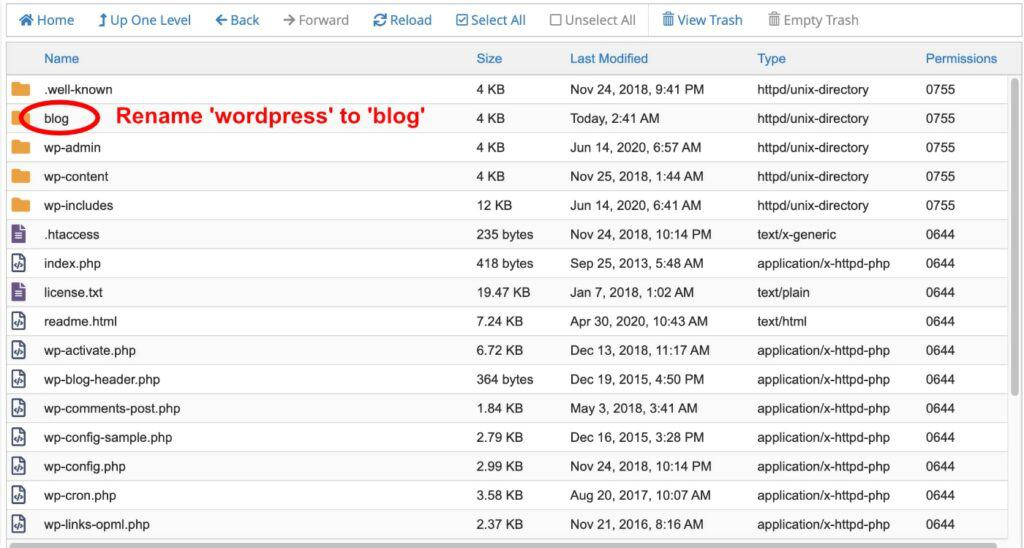
Within your cPanel, go to the File Manager and find the root directory that your main website is on. This is usually inside the /public_html directory. If you are running WordPress, you should be able to see the familiar WordPress folders such as wp-admin, wp-content and wp-includes.
If you are using FTP, use your FTP client to navigate around the directories instead.
Once you are in the correct directory, go ahead and download the latest WordPress installation in a zip format from WordPress.org, and upload it to the new directory that you have created. Afterwhich, you may go ahead and unzip the files, then delete the initial zip file as we are done with that.
You will realised that your new files are in a folder called 'wordpress'. You will want to rename this folder according to how you want your site address to be.
So if you want your new WordPress installation to be on example.com/blog, then you should rename the folder to 'blog'.

Within your cPanel, go to your MySQL Databases.

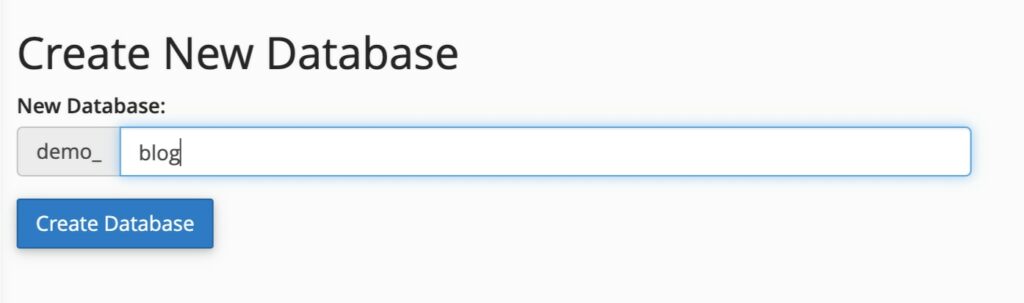
Next, add a new database and name it to whatever you like. Be sure to take note of the database name as we will be needing it later.

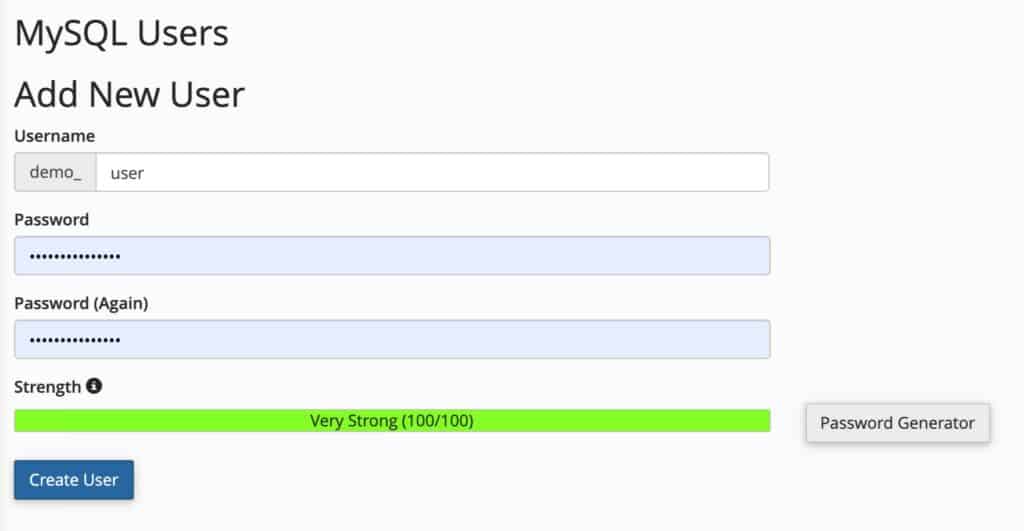
Then, add a new user. Be sure to take note of the username and password as we will also be needing them later.

Lastly, we will need to link up the new user to the new database, as they are not linked up by default.

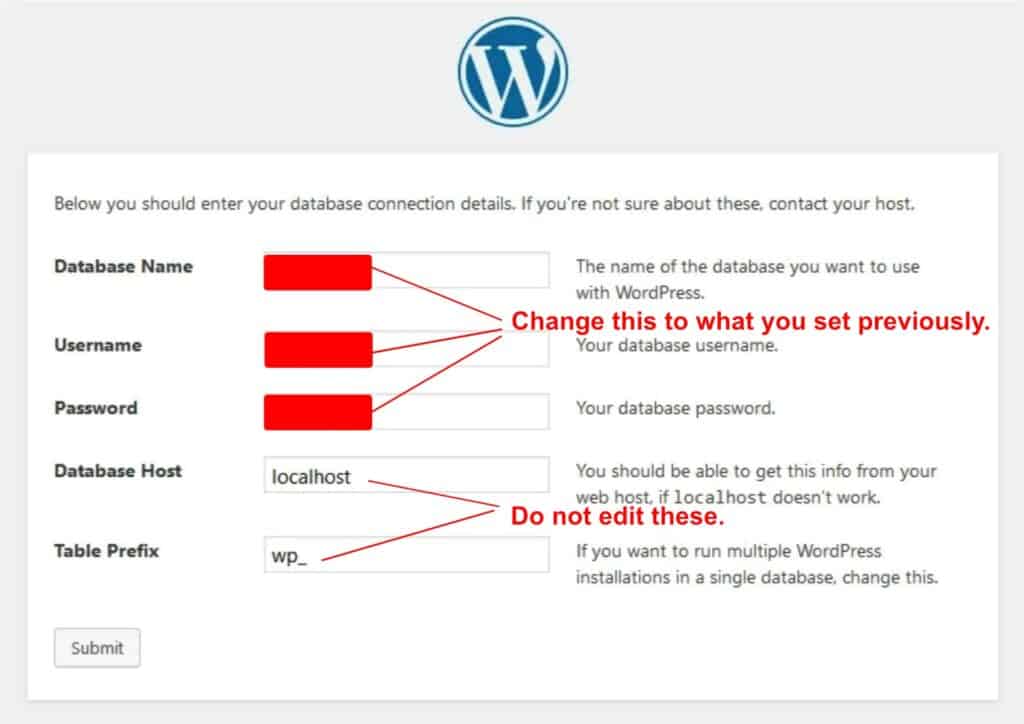
To install WordPress, just go to your site address where the new WordPress is at. For my example, this will be example.com/blog. On the first load, you should be able to see the WordPress installation screen. Proceed on until you come across the following page where you are asked to fill in the Database Name, Username and Password. (Leave the Database Host and Table Prefix as it is)

Once that is done, you should have another page that requires you to input your Site Title, Username, Password and so on, that is the usual fields required for a WordPress installation. Go ahead and set that as you wish.
WordPress should have been able to detect that you have installed on a subdirectory, and created the correct rules within the .htaccess file. Just to make sure, open the .htaccess file and ensure you see the following:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /blog/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /blog/index.php [L]
</IfModule>Remember to change the /blog to the name of your subdirectory.
The code above ensures that your permalinks are correctly routed according to your new WordPress installation root directory.
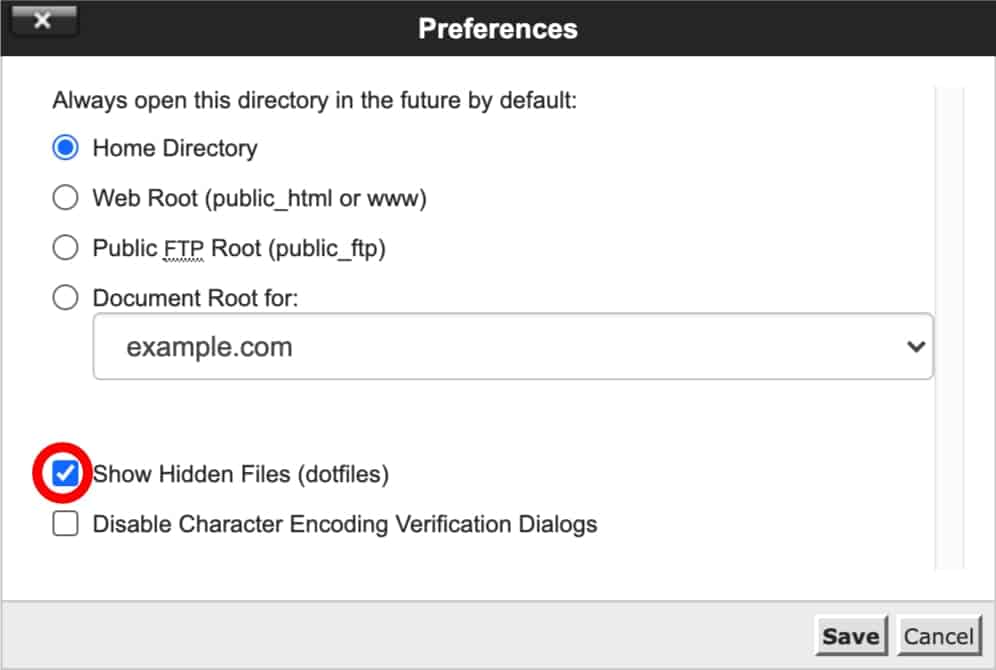
If you are not able to find your .htaccess file, make sure to click on the settings button on the top right of the page and check 'Show Hidden Files'

If you have followed this guide carefully, you should have managed to install WordPress on the new directory.
If you encounter issues along the way, please feel free to write them in the comments below and I will do my best to help.